In the vast and ever-evolving world of web design, the importance of PUA Encoded Characters in Canvas remains an underestimated gem. Within the first 160 characters of this article, you’ve encountered the key phrase that’s about to reshape your understanding of advanced web techniques. Ready for the ride? Buckle up, and let’s dive right in—and hey, if we can share a chuckle or two along the way, all the better!
The Genesis of PUA Encoded Characters

In the beginning, there were characters, symbols, and glyphs. The computer realm was vast but lacked a universal way to depict every single character. Enter PUA (Private Use Areas). These are special areas in the Unicode range that software developers can use to assign their characters without conflicting with others. Imagine having a playground all to yourself; that’s what PUA offers to developers.
Why does this matter for Canvas? Well, think of Canvas as your digital easel. It’s where the art (or in this case, characters) comes to life. But sometimes, you need characters that are a tad out-of-the-box, and that’s where PUA encoded characters shine.
Implementing PUA Encoded Characters in Canvas
Now, you might be wondering, “How do I get these magical characters onto my Canvas?” It’s simpler than it sounds, but let’s not kid ourselves; it’s also an art form. To master this technique, you’ll need a keen understanding of both PUA encoding and the workings of the Canvas API.
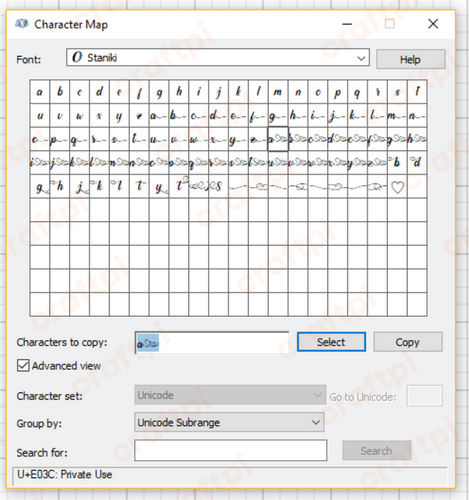
Firstly, select your desired PUA encoded character. Now, remember, this is a character that doesn’t conflict with any standard Unicode character. Once selected, it’s all about rendering it onto Canvas with finesse.
Benefits of Using PUA in Canvas

For the skeptics out there, you might be thinking, “Why go through all this trouble?” Well, let’s break it down with a table—because who doesn’t love structured data?
| Benefit | Description |
|---|---|
| Uniqueness | Allows for characters that are unique to your application or design. |
| Flexibility | Can be integrated into various parts of the Canvas, from text rendering to image design. |
| Compatibility | Since it’s part of the Unicode standard, it ensures wide compatibility across platforms. |
So, is it clearer now? Using PUA encoded characters in Canvas opens up a realm of possibilities that standard Unicode just can’t match.
Pro Tip: When integrating PUA encoded characters, always ensure you have the rights to use them, especially if they’re proprietary. A world of creativity awaits, but always play by the rules.
The Practical Side of PUA Encoded Characters in Canvas

For the practical-minded among us, let’s dive into the actual implementation. When we talk about Canvas, we are typically referring to the HTML5 Canvas API, a powerhouse for web graphics. Leveraging the power of PUA encoded characters within Canvas requires a balance of technical understanding and creative flair.
Begin with your web development toolkit. Ensure you have a reliable text editor, a working knowledge of JavaScript (for Canvas manipulation), and access to your desired PUA encoded characters. Remember, while the PUA space is like a sandbox, not every toy in it belongs to you. Always respect intellectual property rights.
Step-by-Step: Integrating PUA Encoded Characters
A quick roadmap can always make a journey smoother. Let’s map out the process of embedding these characters into Canvas:
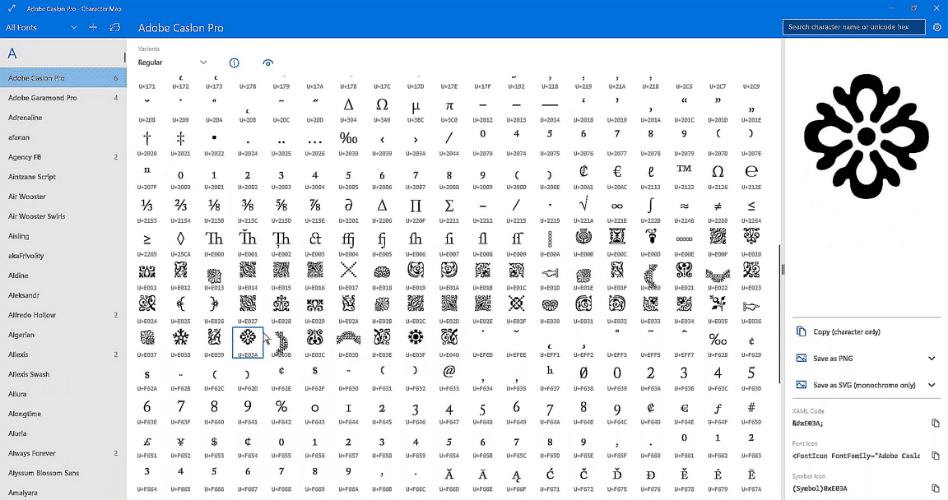
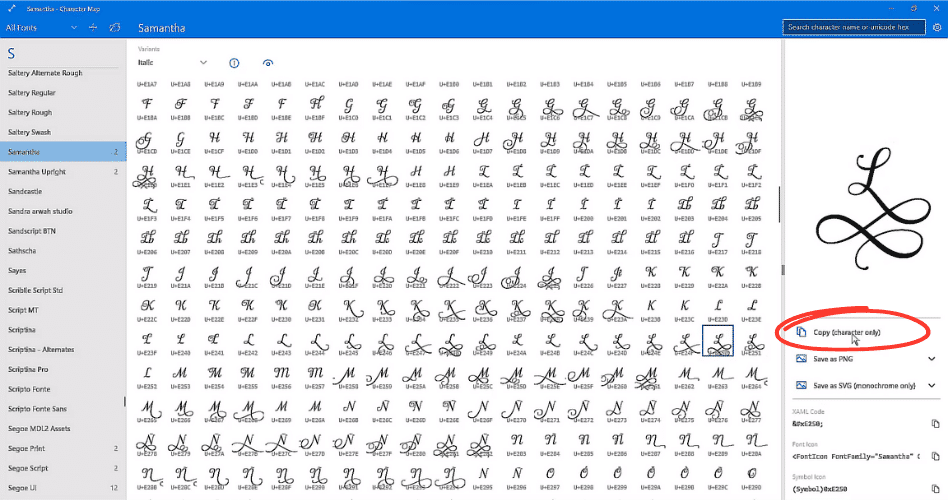
- Selection: Choose the PUA encoded characters relevant to your design. This may involve creating your characters or sourcing them from reliable vendors.
- Rendering: Use the Canvas API’s `fillText()` method to render the characters. This might look something like: `context.fillText(‘YOUR_PUA_CHARACTER’, x, y);` where x and y are coordinates.
- Styling: Just like any other text on Canvas, your PUA characters can be styled. Use `context.font` to set the size, style, and font-family.
- Interaction: Make your characters dynamic! Implement hover effects, animations, or even clickable links using event listeners.
- Testing: Always, always test across different browsers and devices. While PUA characters are part of Unicode, rendering nuances can vary.
Heads Up: While PUA characters are a fantastic tool, not all fonts will support them. Make sure the font you’re using in Canvas supports your chosen characters, or they’ll appear as boxes or question marks.
Final Thoughts and a Sprinkle of Wisdom
Incorporating PUA Encoded Characters into Canvas is not just a technical exercise but an exploration into the depths of digital design creativity. It’s akin to painting, where each stroke, each choice, and each shade matters.
There’s a saying I once heard that goes: “In the world of design, the only constant is change.” Embracing techniques like PUA in Canvas is a testament to this ever-evolving landscape. So, in the spirit of progress, let’s continue pushing those boundaries, breaking those molds, and creating something truly exceptional. After all, isn’t that what design’s all about?
In the end, it’s not just about the characters. It’s about taking our web designs to a realm previously thought unreachable. Embracing PUA Encoded Characters in Canvas isn’t just a technique; it’s a statement—a testament to pushing boundaries and redefining norms. And as for my two cents? Well, it’s simple. In the vast expanse of the digital cosmos, why be ordinary when you can be extraordinary? Here’s to the unsung heroes of design and the endless possibilities they herald.


 No products in the cart.
No products in the cart.